
一个开源的基于Aplayer和MetingJS的静态音乐播放器
文章摘要
GPT 4
此内容根据文章生成,并经过人工审核,仅用于文章内容的解释与总结
投诉前几天偶尔看到了洪哥的HeoMusic - 一个开源的基于Aplayer和MetingJS的静态音乐播放器一文,觉得挺好看,就入手了一个,下面简单记录一下部署过程。
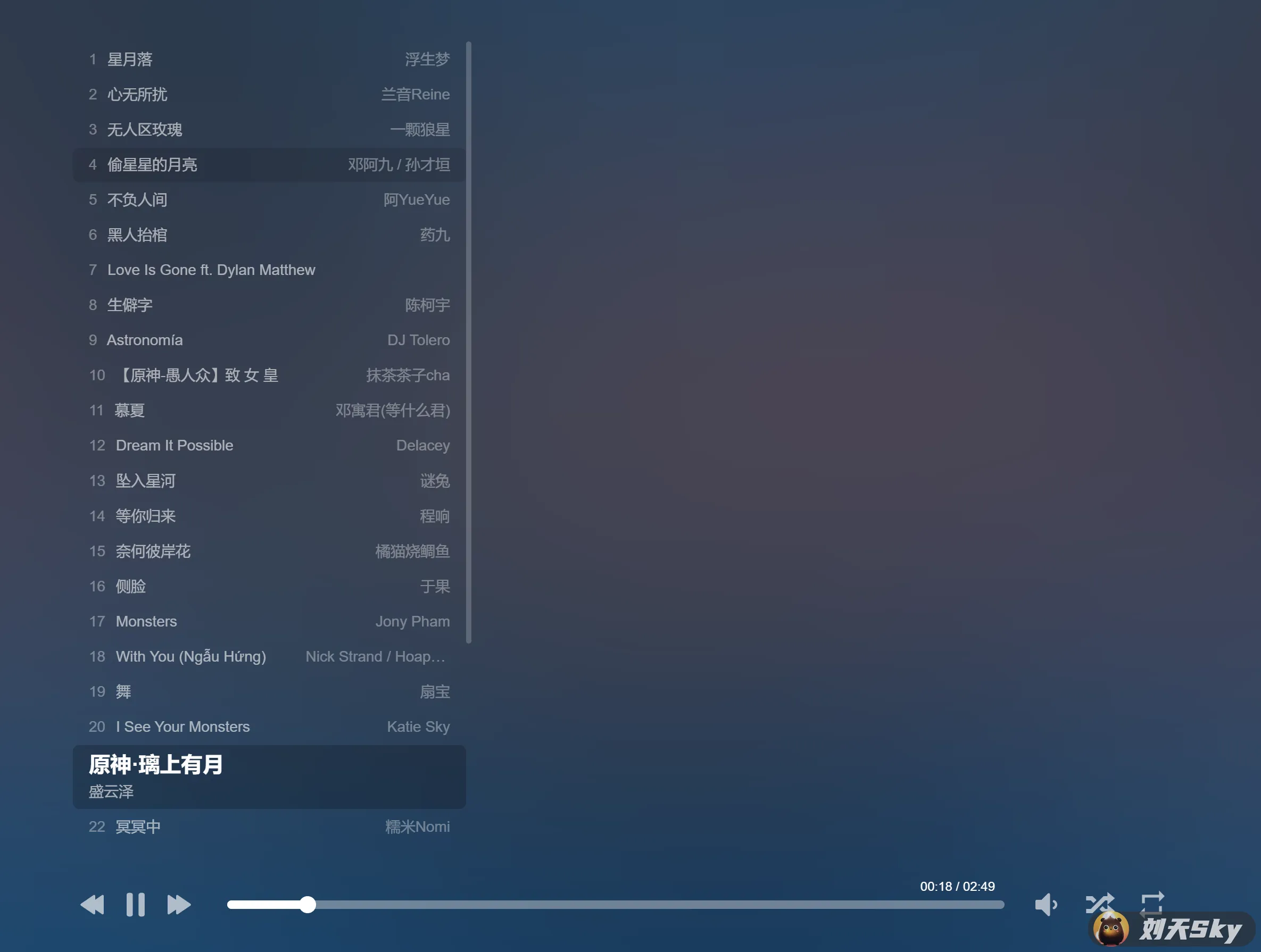
效果预览

特性
- 多设备兼容性支持
- 清晰的歌词展示
- 较好的性能
部署
你可以直接fork或者下载HeoMusic仓库,然后直接上传到你的服务器或者使用vercel、githubpage等在线服务将仓库在线部署。这里不过多赘述,懂得都懂。
基本操作
Space空格键:暂停/播放音乐
上/下方向键:增加/减少音量
左/右方向键:上一曲/下一曲
修改歌单
ID: 歌单的id,可以从音乐歌单分享的链接中获取,例如https://y.qq.com/n/ryqq/playlist/8668419170 中,id为8668419170
Server: 歌单的服务商,例如netease(网易云音乐),tencent(腾讯),kugou(酷狗),xiami(小米音乐),baidu(百度音乐)
使用URL参数(推荐)
HeoMusic支持URL参数 https://music.zhheo.com/?id= + id +&server= + server
例如:https://music.haiskyblog.top/?id=8668419170&server=tencent
修改HTML的方法(需要自行搭建)
编辑index.html的相关代码,填写歌单id和服务商

浏览器支持
- 要求chrome或基于Chromium的v100以上浏览器
- radio checked yellow, 兼容Safari浏览器
贡献者
- 感谢您的赞赏。
赞赏名单
因为有你们的支持,我才体会到写文章的价值。
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自刘天sky
评论 ()